
360 / VR paper prototyping
Yesterday I had fun with paper prototyping 360 / VR experiences. This is so exciting that I’m stopping everything to share.
It’s all thanks to Volodymyr Kurbatov: an AR/VR product designer and the founder of Inborn Experience (a fantastic resource for UX designers in the AR/VR space.) I bumped into his articles on Medium yesterday and was curious about his prototyping methods. Oh what a find!
I quickly purchased all of his templates through Gumroad and started playing with them. So far, I’ve played with the equirectangular grid template (in PDF; he also offers equirectangular grids in JPG, PNG, and PSD formats).

Equirectangular grid paper template and markers.
The idea is to draw on an equirectangular grid, scan the image and crop it (following the crop marks) in 2:1 ratio, and update to a platform that supports 360 photos: as a private image on Google Street View is fine. One can also use the screen recording feature on iPhone to grab a video of the prototype.
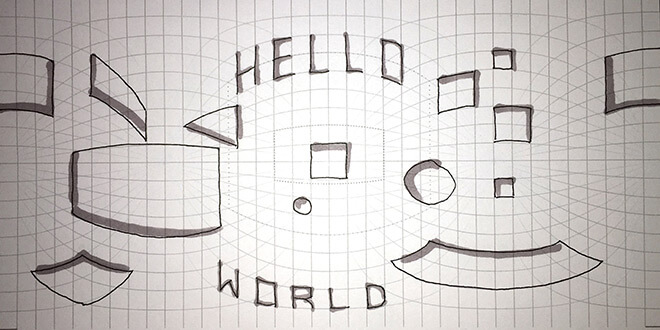
My first test looked like this:

First test with the grid.
I snapped a picture with my iPhone and imported it into Photoshop (the resolution of the images taken with the iPhone 6S Plus camera is not high enough for Google Street View—at least 3840×1920) to clean it up a bit.
The image itself looks like this:

Cleaned up prototype (downscaled for display here)
And the final result looks like this:
Momento360 is good place to host 360 images like these, but I’m going to look into doing the same thing with A-Frame on a hosted page.
Not a paper person? No problem
As you see, in something like 10-15 minutes, one can go from paper to 360 prototype. Volodymyr shows how to do the same thing in Photoshop if you’d rather use digital assets and skip the paper step.